CÁC YẾU TỐ ERGONOMIC TRONG THIẾT KẾ INFOGRAPHIC
29/11/2021 11:24
CÁC YẾU TỐ ERGONOMIC TRONG THIẾT KẾ INFOGRAPHIC
Vũ Phan Minh Trang, Trương Nguyễn Song Hạ
Khoa Kiến trúc, Trường Đại học Bách khoa, Đại học Đà Nẵng; vpmtrang@ud.edu.vn
- Infographic và Ergonomic
Information graphic (đồ họa thông tin) hay viết tắt là Infographic là 1 hình thức thiết kế đồ họa, sử dụng hình ảnh để trình bày thông tin, dữ liệu – thường là những thống kê với số lượng lớn. Những thiết kế này trình bày các thông tin phức tạp một cách đơn giản và rõ ràng.
Bên cạnh đó, Ergonomics là môn khoa học về thiết kế thu hẹp khoảng cách giữa con người và môi trường. Được áp dụng trong các môi trường làm việc và sinh hoạt sao cho phù hợp và tạo sự thoải mái với người sử dụng. Ergonomics sẽ giúp sản phẩm ra đời đạt hiệu quả cao về kinh tế, đảm bảo sức khỏe người sử dụng, tăng năng suất lao động, giảm tỉ lệ phế phẩm và hạ được giá thành sản phẩm.
2. Các yếu tố Ergonomic trong thiết kế Infographic
Trong Đồ họa, Ergonomic được xét đến như là những yếu tố ảnh hưởng đến tâm lý, nhận thức của con người như: môi trường, màu sắc, kích thước,.. nhằm quy chuẩn hóa cho một thiết kế đồ họa, góp phần tăng khả năng truyền thông của thiết kế.
- Yếu tố môi trường
Đối với Infographic online, yếu tố môi trường của nó gồm:
· Định dạng file: File JPG, File GIF, File PNG,..
· Thiết bị hiển thị: Máy tính, điện thoại thông minh, laptop, ipad,... là các công cụ có khả năng hiển thị được hình ảnh
- Offline: các phần mềm hiển thị ảnh như Photos, Windows Photo Viewer, Image Glass. Phần mềm Irfan View
- Online: các trình duyệt Web, App,..
Đối với Infographic dạng offline in ấn-lắp đặt, yếu tố môi trường của nó gồm:
- Dạng thể hiện: Bảng thông tin, biển chỉ dẫn, poster,..
Nơi công cộng, nơi đông người: Sảnh trường học, bệnh viện, khách sạn,..
Nơi cần thông báo, chỉ dẫn: Tolet, tầng hầm, thang máy,..
Nơi công cộng, nơi đông người: Quảng trường, vỉa hè,..
Nơi cần thông báo, chỉ dẫn: ngã tư, ngã ba, giao lộ,..
- Yếu tố thiết kế
Xét một cách toàn diện, màu sắc chính là phương tiện để truyền tải suy nghĩ, ý tưởng, cảm xúc, … trong cuộc sống. Vì lý do đó, màu sắc là công cụ không thể thiếu trong đời sống con người đặc biệt là trong lĩnh vực thiết kế đồ họa.
Nếu sử dụng tốt, màu sắc sẽ phát huy hiệu quả tối đa, đánh thức nhận thức tiềm ẩn của người nhìn, tăng tương tác mạnh mẽ và thể hiện thông điệp giao tiếp rõ ràng. Ngược lại, nếu không được sử dụng đúng cách, màu sắc có thể tạo cảm giác không thật, làm giảm đi ý nghĩa thông điệp của bạn, hay thậm chí, gây khó chịu cho người nhìn.
Dưới đây là quy ước cho một số màu sắc cơ bản:
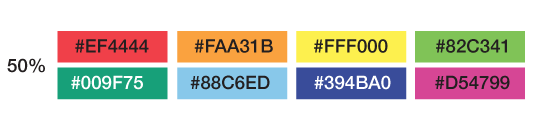
- Ý nghĩa màu vàng: màu của sự năng động, nhiệt huyết, một tư tưởng sáng tạo, luôn trở mình và thay đổi không ngừng. Màu vàng cũng là màu của ánh nắng, niềm tin và sức mạnh.
- Ý nghĩa màu đỏ: Màu đỏ là màu của máu, của lửa, của khát vọng được cống hiến hết mình. Trong đồ họa, người ta thường sử dụng màu đỏ để nhấn mạnh một vấn đề, nhằm thu hút sự chú ý cục bộ của người xem.
- Ý nghĩa màu xanh dương: Là một màu phổ thông và mang nhiều ý nghĩa, xanh dương chiếm vị thế riêng trong thiết kế đồ họa nhờ sự tươi trẻ, nhiệt huyết, và sáng tạo. Đây cũng là màu của hòa bình, sự tương ái và sẻ chia. Bên cạnh đó, xanh dương còn mang ý nghĩa bảo vệ, hay đảm bảo, vững chắc đáng tin cậy.
- Ý nghĩa màu xanh là cây: Đã từ rất lâu rồi, nhắc đến xanh lá cây là người ta nghĩ ngay đến sự sống, sự sinh sôi và trưởng thành.
- Ý nghĩa màu đen: Màu đen tượng trưng cho sự huyền bí và quyền lực mạnh mẽ, kích thích sự tò mò muốn khám phá, muốn tìm hiểu từ người nhìn. Trong một số trường hợp, màu đen còn ám chỉ cái ác, sự ích kỉ, đố kị. Rất nhiều người thích màu đen, và số người sử dụng nó cho mục đích công việc cũng nhiều đến kinh ngạc, đó là bởi vì màu đen vừa gợi sự giàu sang, quyền lực, lại dễ dàng lôi cuốn trí tò mò của mọi người xung quanh.
Trong các ngành nghề khác nhau và ở các quốc gia khác nhau, mỗi màu sắc lại mang trong mình những ý nghĩa riêng.
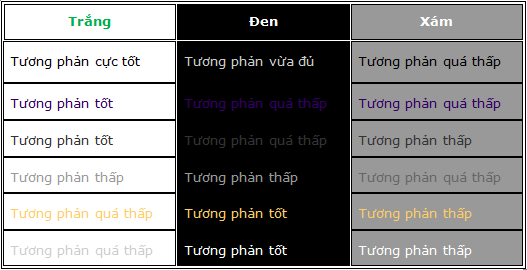
- Với nền banner màu sáng/ màu trắng
Lựa chọn đầu tiên cho nền trắng chắc chắn là chữ màu đen. Cặp màu này cho độ tương phản cao, giúp chữ dễ đọc. Hoặc, với nền trắng, bạn có thể sử dụng chữ có các màu có sắc độ tối/ đậm.
- Với nền banner màu tối/ màu đen
Nền đen – chữ trắng có tương phản tốt nhưng gây mỏi mắt hơn nền trắng – chữ đen. Tương tự, với nền đen, các màu chữ có sắc độ nhạt đều gây mỏi mắt khi nhìn lâu. Nếu muốn dùng chữ màu nhạt trên nền màu đen, bạn nên dùng chữ in đậm và có cỡ chữ lớn.
- Với màu nền banner khác trắng/ đen
Với nền có màu (khác trắng hoặc đen), bạn có thể sử dụng chữ trắng hoặc đen để tạo ra độ tương phản tốt, giúp chữ dễ đọc hơn. Khi sử dụng cần chú ý đến độ sáng tối của màu nền. VD: Với màu nền quá sáng không thể dùng chữ màu trắng, màu nền quá tối không thể sử dụng chữ màu đen.
VD: Một số ví dụ về nền màu và chữ đen/ trắng bạn có thể tham khảo khi thiết kế banner.

- Một số ví dụ về các cặp màu tương phản từ tốt đến rất kém.


- Và 1 lưu ý quan trọng là không đặt chữ trên hình ảnh, gây ảnh hưởng đến việc đọc, từ đó làm giảm khả năng tiếp nhận thông tin
 Các lưu ý khi kết hợp màu sắc:
Các lưu ý khi kết hợp màu sắc:- Khi sử dụng màu sắc làm yếu tố chủ đạo trong việc chỉ dẫn, cần phải lưu ý một số quy tắc trong việc sử dụng màu sắc, tránh biến không gian nội thất của bạn trở thành một mớ hỗn độn, khiến người xem bị hoa mắt. Một số quy tắc đó có thể kể đến như:
× Các cặp màu tuyệt đối tránh dùng
Bạn cần tránh dùng các cặp màu chữ - màu nền có độ tương phản quá mạnh. Các cặp màu này làm chữ có hiệu ứng rung rất khó đọc và gây đau mắt cho người xem.
Biển báo phải dễ đọc và việc lựa chọn kiểu chữ là rất quan trọng đối với hiệu quả của biển báo. Tính dễ đọc của dấu hiệu phụ thuộc vào phông chữ thích hợp để truyền tải hình ảnh mong muốn.
Ngoài ra, hệ số tương phản màu cao sẽ cải thiện độ dễ đọc. Dưới đây là các kết hợp tốt nhất, được xếp hạng theo thứ tự dễ đọc từ xa:
|
1
Black on Yellow
|
2
White on Black
|
3
Yellow on Black
|
4
Black on White
|
5
Blue on
White
|
6
White on
Blue
|
7
Blue on Yellow
|
|
8
Yellow on Blue
|
9
Green on White
|
10
White on Green
|
11
Red on
White
|
12
White on
Red
|
13
Red on
Yellow
|
14
Yellow on
Red
|
- Hiệu quả trong kết hợp màu sắc
|
Contrast
|
Vibration
|
Low Visibility
|
High Visibility
|
- Và còn phải xét đến yếu tố phù hợp với không gian thiết kế.
Một số các luật cơ bản dành cho font chữ. Những luật này được hình thành giúp cho việc đọc chữ trong một thiết kế/văn bản trở nên hiệu quả hơn.
- Không dùng quá nhiều font chữ khác nhau cùng một lúc. Thông thường chỉ nên dùng 2 font khác nhau cho 1 thiết kế text : 1 cho tiêu đề, 1 cho bodytext.
- Sử dụng toàn chữ in hoa hoàn toàn làm ngăn cản việc đọc
- Dùng size chữ phù hợp để việc đọc dễ dàng Những size từ 8 đến 12 point cho khoảng cách từ mắt đến văn bản là 30 - 35 cm. Tuy nhiên đối với những font chữ khác nhau thì Size cũng khác nhau
- Tránh sử dụng những font chữ quá nặng hoặc quá nhẹ (Phụ thuộc vào đường nét).
- Độ dài của dòng phải thích hợp, dòng quá dài hay quá ngắn đều gây cản trở qui trình đọc. Thích hợp nhất cho mỗi dòng từ 10 đến 12 từ.
× Sử dụng ít chữ nhất có thể. Có thể cân nhắc sử dụng các biểu tượng và hình ảnh đơn giản để thay thế
·  Bố cục
Bố cục
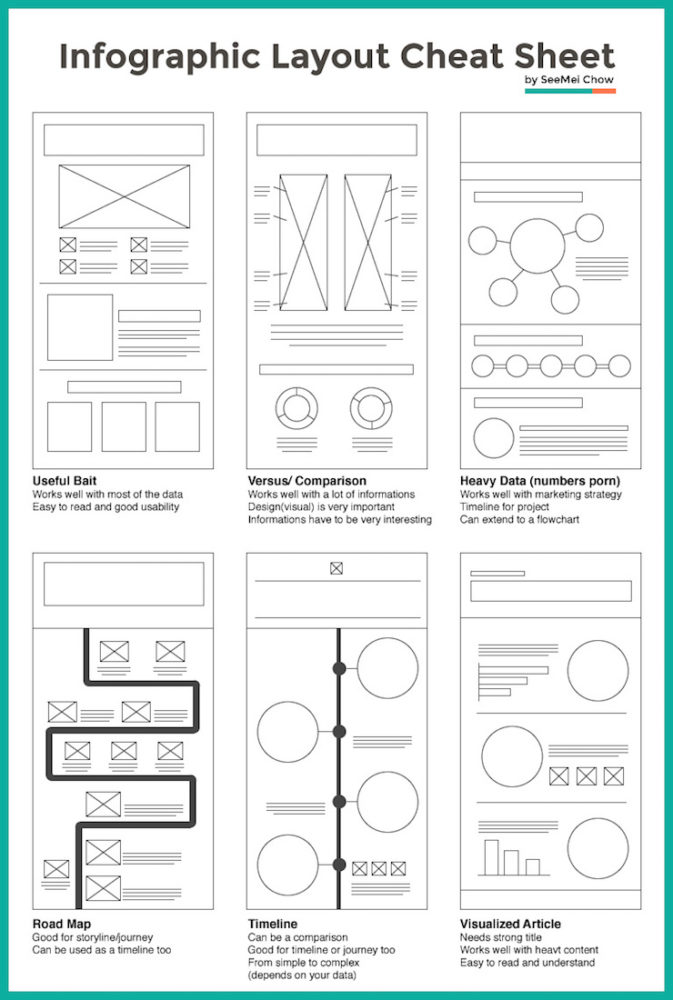
Một công thức tiêu chuẩn cho việc sắp xếp các nội dung cho Infographic đã được tạo ra nhằm tăng tối đa hiệu quả truyền đạt thông tin tới người xem. Sơ đồ này bao gồm 6 loại bố cục infographic khác nhau:
-
- Useful Bait (Nổi bật tiêu đề)
- Heavy Data (Dữ liệu bảng)
- Road Map (Bản đồ thông tin)
- Versus/Comparison (So sánh)
- Timeline (Dòng thời gian)
- Visualized Article (Tạp chí hình ảnh)
· Đường dẫn mắt: Đường dẫn mắt là một “đường dẫn” định hướng cho mắt người nhìn. Nó giúp điều khiển hướng và trình tự quan sát trong design. Đường dẫn mắt có tác dụng phân cấp thông tin chính phụ; tạo ra sự nhịp nhàng cho thiết kế và tạo ra bố cục độc đáo, khác biệt hơn.
· Khoảng trắng: Khoảng trắng (hoặc khoảng âm) trong thiết kế là phần diện tích trống xung quanh vật thể. Đây là một yếu tố cực quan trọng trong design. Khoảng trắng trong Infographic giúp không gian không bị dày đặc thông tin, cho mắt người nhìn được thư giãn, và giúp họ dễ đọc, dễ tiếp nhận thông tin hơn.
- Lưới: Hệ thống lưới là hệ thống các đường kẻ ngang dọc giao nhau để tạo nên những khoảng không gian phân chia trang thành nhiều ô, nó giúp bạn tổ chức lại cấu trúc trong thiết kế của mình. Lưới tuy quan trọng, nhưng thường vô hình trong mọi thiết kế. Chúng chứa một lượng lớn hàng và cột để người thiết kế có thể căn chỉnh những thành phần của mình trên đó. Lưới giúp giữ nội dung trật tự, ngay ngắn, rõ ràng và đẹp đẽ.
- Yếu tố kích thước
- Size chữ cho đồ họa thông tin in ấn cầm tay (tờ rơi, brochure,..) phải dễ đọc ở độ dài một sải tay, kích thước từ 8 đến 12 point cho khoảng cách từ mắt đến văn bản là 3035 cm.
- Size chữ cho đồ họa thông tin lắp đặt sẽ được đọc từ khoảng cách xa hơn (như poster và bảng thông tin) phải lớn hơn. Với khoảng cách ~1m đọc, ta sử dụng size chữ tối thiểu khoảng 24pt đến 40pt (tùy từng font chữ khác nhau). Đối với tựa đề có thể dùng size chữ to hơn để nhấn mạnh và thu hút.
- Size chữ cho đồ họa thông tin online sẽ được xem trên màn hình phải có kích thước ít nhất 14 pt, lý tưởng là lớn hơn
Infographic online:
- Kích thước đồ họa thông tin cho Facebook: tối thiểu 403 x 403 pixel và tối đa lên đến 2048 x 2048 pixel
- Kích thước đồ họa thông tin cho Instagram
- Dạng hình ảnh vuông - 1.080 x 1.080 pixel
- Dạng hình ảnh ngang - 1.080 x 566 pixels
- Dạng hình ảnh dọc - 1,080 x 1,350 pixels
- Kích thước đồ họa thông tin cho Pinterest: 600 x 900 pixels
Infographic offline:
Nếu bạn muốn in đồ họa thông tin của mình cho poster, bảng thông tin hay dưới dạng tờ rơi hãy xem xét các kích thước sau:
- Kích thước nhỏ: Được sử dụng cho những ấn phẩm phát tay, tài liệu chi tiết về sản phẩm để tiếp thị sản phẩm, dịch vụ tới khách hàng. Hay sử dụng cho bảng tin tại các công ty, doanh nghiệp, để quảng cáo các sự kiện, chương trình giải trí, ... Có hai loại kích thước poster nhỏ là:
- 8.5” x 11” (21.590 x 27.94 cm)
- 11” x 17” (27.94 x 43.18 cm)
- Kích thước trung bình: 18” x 24” (45.72 x 60.96 cm) Được sử dụng trong những trường đại học, hầm đi bộ, cầu đi bộ, văn phòng, bệnh viện, sử dụng trong các sự kiện đông người, …
- Kích thước lớn: Loại poster này đòi hỏi diện tích treo khá lớn, vì thế chúng thường được sử dụng để quảng cáo ngoài trời, tại các sự kiện lớn như triển lãm, trung tâm mua sắm, … với các kích thước có thể sử dụng:
- 24” x 36” (60.96 x 91.44 cm)
- 27”x 40” (68.58 x 101.60 cm)
- 40” x 60” (101.60 x 152.40 cm)
- Yếu tố tương tác
Thị giác là giác quan ưu việt và phát triển nhất của con người, khả năng cảm thụ của thị giác chiếm tới 80% tỷ trọng trong sự cảm thụ không gian. Hơn thế nữa, hình ảnh đưa vào não bộ con người lại nhanh chóng và dễ dàng hơn nhiều so với văn bản hay chữ viết. Do đó, truyền tải thông tin bằng hình ảnh qua con đường thị giác là một cách giúp con người tiếp nhận thông tin nhanh chóng và hiệu quả nhất. Từ phân tích hệ thống xử lý thông tin của con người có thể xác định được các yếu tố tạo hình tác động đến tính giao tiếp qua hình ảnh và nhận thức của con người về hình ảnh được tiếp nhận như sau:
Mắt người có xu hướng bỏ qua những thông tin hình ảnh kém hấp dẫn và dành nhiều sự tập trung chú ý cho những hình ảnh hấp dẫn hơn. Để người xem tiếp nhận hình ảnh một cách nhanh chóng, hăng hái và tích cực thì tác phẩm tạo hình phải có trường lực lớn. Trường lực càng lớn thì sự hăng hái tích cực càng cao. Các yếu tố tác động đến trường lực phải kể đến như: kích thước, sự tương phản về đậm nhạt giữa phông nền và hình, màu sắc, vị trí đặt tín hiệu hình ảnh. Các nhóm hình lớn, sự tương phản đậm nhạt giữa phông nền với hình mạnh, màu nóng, vị trí trung tâm có lực thị giác mạnh hơn. Những hình nhỏ, sự tương phản đậm nhạt giữa phông nền và hình yếu, màu lạnh và đặt lệch tâm có lực thị giác yếu hơn.
Hệ thống xử lý thông tin của con người sẽ làm việc hiệu quả hơn khi tiếp nhận hình ảnh có số lượng thông tin ít và hình ảnh đơn giản. Do đó, chắt lọc thông tin trong một thiết kế đồ họa là một yếu tố cần thiết để giảm tải việc xử lý thông tin của người xem.
Nếu một tác phẩm có một tín hiệu hình ảnh duy nhất thì người thiết kế có thể định hướng thị giác một cách trực tiếp lên nội dung tác phẩm, khi đó cách thức định hướng chính là việc làm tăng trường lực cho hình ảnh.
Nếu tác phẩm thiết kế có nhiều tín hiệu hình ảnh xuất hiện (từ 2 tín hiệu trở lên) thì người thiết kế cần định hướng cho người xem thông qua việc sắp đặt các tín hiệu hình ảnh dựa trên: vị trí đặt tín hiệu hình ảnh, sử dụng đặc tính hấp dẫn thứ cấp, hướng chuyển động vật lý và sử dụng hình định hướng.
- Yếu tố cảm xúc
Sự tương tác của cảm xúc và nhận thức góp phần tích cực vào cách con người suy nghĩ, cảm nhận và hành động. Cảm xúc ảnh hưởng tới quá trình xử lý thông tin của hệ thần kinh chẳng hạn như sự quan tâm tới một tín hiệu hình ảnh, nhận thức được ý nghĩa của một tác phẩm và lưu trữ thành trí nhớ dài hạn. Nghiên cứu cho thấy rằng: phần lớn con người có nhu cầu muốn được kích thích và hưng phấn, muốn đi tìm sự thú vị. Chính vì vậy, một hình ảnh gây kích thích sẽ khiến người xem xử lý thông tin đó nhanh chóng, trong trường hợp nhàm chán thì người xem sẽ bỏ qua nó để tìm một hình ảnh khác thú vị hơn.
- Yếu tố khác
Ngoài ra ta nên xét đến các yếu tố khác như vị trí lắp đặt sao cho người xem được tiếp cận nhanh chóng, các giải pháp thiết kế trong điều kiện ánh sáng yếu như bảng thông tin có ánh sáng, màn hình led, màn hình kỹ thuật số,.. Kiểm tra khả năng đọc được trong tất cả các điều kiện ánh sáng tiềm ẩn (ánh sáng ban ngày, ban đêm, v.v.).
Tài liệu tham khảo
- A brief essay on ergonomics in graphic design
Issue title: IEA 2012: 18th World congress on Ergonomics - Designing a sustainable future
Published: 2012
- Infographics: The New Communication Tools in Digital Age
Author :Waralak V. Siricharoen, School of Science and Technology, University of the Thai Chamber of Commerce, Bangkok, Thailand, 2013
- The visual problems of infographics
Author: Arslan
Selected Paper of 3rd World Conference On Design, Arts and Education, (DAE-2014)
02-03 May 2014, Royal Princess Hotel Conference Center in Dubrovnik, Croatia.
- Book "The Power of Infographic: Using Pictures to Communicate and Connect with Your Audiences"
Author: Mark Smiciklas
printed in the United States of America. First printing: July 2012
- What Are the Best Sizes for Infographic Designs? [Infographic] - Zac Johnson
- Bài giảng môn "Ergonomic nâng cao" - TS. Ngô Tú Quỳnh Loan
- What is Ergonomics? | Dohrmann Consulting
- Nghiên cứu chuyên đề "Infographic trong thiết kế đồ họa – Công cụ giao tiếp hiệu quả mọi thời đại "- Vũ Phan Minh Trang - Trường Đại học Kiến trúc TP.HCM